Features:
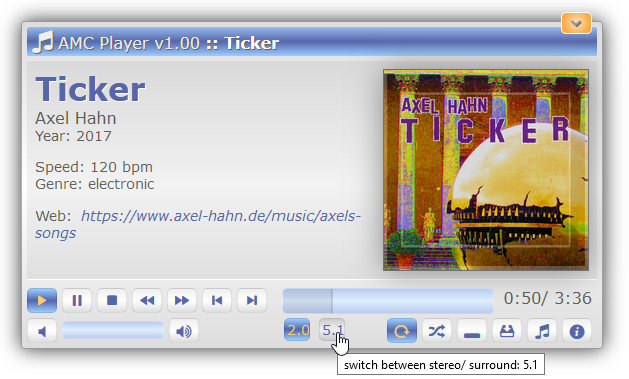
- Wiedergabe und Umschaltung zwischen stereo und 5.1 surround
- keine Abhängigkeiten (z.B. jQuery o.ä.)
- umfangreiche API zum Lesen aller Eigenschaften und Ansteuern von Player-Aktionen
- Skins
- Mehrsprachigkeit wird unterstützt
- Playerfenster lässt sich mit Drag and Drop verschieben (Position wird im Localstorage gespeichert)
- mehrere Beispiele sind im Download im examples-Verzeichnis enthalten
Lizenz:
- GNU GPL v3 (Opensource)